UX/UI CASE STUDY
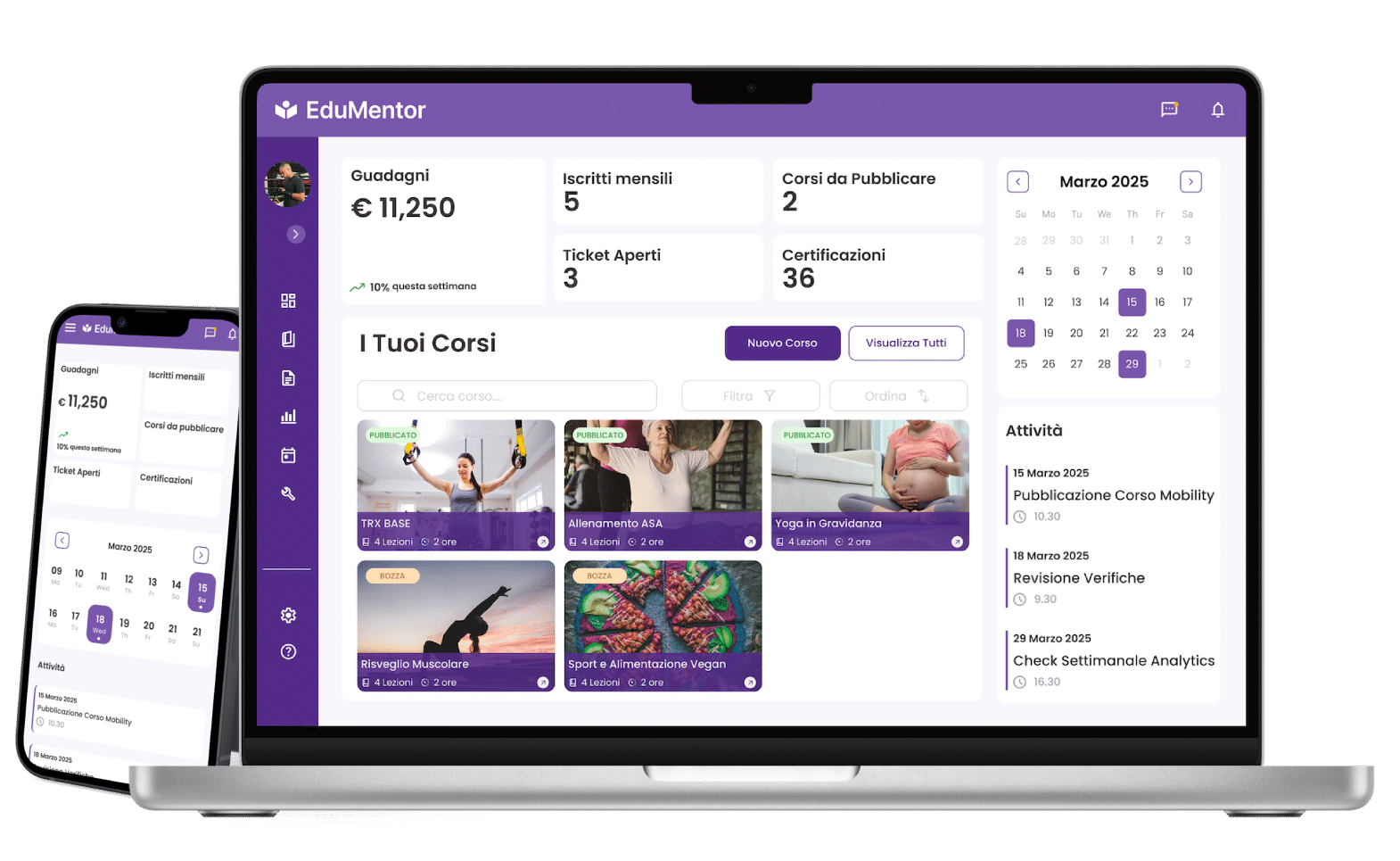
EduMentor
E-learning Platform
Progettazione UX/UI per una piattaforma innovativa
che vuole rivoluzionare l’e-learning per formatori.

PROJECT OVERVIEW
Il punto di partenza
Un professore universitario ha immaginato una piattaforma educativa innovativa
per supportare i formatori nel mondo delle scienze motorie e della nutrizione.
L’obiettivo era creare uno strumento intuitivo che permettesse ai professionisti di progettare,
gestire e monitorare corsi online asincroni con facilità.
GOALS
Cosa volevamo raggiungere
Trasformare la visione del professore in un prodotto digitale realmente accessibile, semplice e funzionale per un’ampia gamma di utenti.
Molti dei formatori coinvolti non avevano familiarità con le tecnologie digitali, il che rappresentava una barriera significativa per la loro adozione di strumenti online. Inoltre, la gestione autonoma dei contenuti, la strutturazione dei corsi e l’organizzazione del materiale didattico richiedevano una soluzione intuitiva e poco onerosa in termini di tempo e complessità.
Un altro elemento chiave della sfida era garantire un’interfaccia che non solo fosse esteticamente gradevole, ma che fornisse anche un flusso di lavoro fluido e naturale, riducendo il numero di passaggi necessari per la creazione e la gestione dei corsi.
Design Thinking Process

Emphatize
You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.

DEFINE
You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.

IDEATE
You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.

PROTOTYPE
You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.

TEST
You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Emphatize
Comprendere i bisogni degli utenti

USER INTERVIEWS
Conoscere bisogni e abitudini
Abbiamo intervistato professionisti del settore delle scienze motorie e della nutrizione per comprendere le loro esigenze, difficoltà ed aspettative.
Una delle principali sfide emerse è stata la difficoltà nel trovare professionisti con esperienza diretta nell’insegnamento su piattaforme e-learning.
Tuttavia, affrontare questa sfida, ha offerto preziosi spunti di riflessione: ci ha permesso di approfondire le ragioni per cui, nonostante il forte interesse nel digitalizzare la propria conoscenza, molti professionisti fossero ancora restii ad adottare questi strumenti.
Le interviste qualitative si sono rivelate estremamente utili per entrare in empatia con gli utenti e riflettere sui bisogni dei formatori nell’era digitale.
Problems
Complessità nell’uso delle piattaforme digitali
Molti formatori non avevano familiarità con strumenti di e-learning
Difficoltà nella gestione autonoma dei contenuti
Manca un supporto intuitivo per organizzare materiali didattici
Mancanza di strumenti di supporto intuitivi
I professionisti avevano bisogno di una guida chiara e funzionale
Define
Trasformare i problemi in opportunità

INSIGHTS & HMW
Cosa abbiamo scoperto
Abbiamo sintetizzato i dati in insights chiave, evidenziando la necessità di strumenti semplici e intuitivi.
Da qui, abbiamo formulato gli HMW per trasformare le sfide in opportunità di progettazione, ponendo le basi per una soluzione efficace.
Opportunities
Come potremmo semplificare il processo di creazione del corso per chi ha poca dimestichezza con la tecnologia?
Ideate
Abbattere le Barriere Tecnologiche con l’AI
USERFLOW
Mappare l’esperienza
Attraverso brainstorming con il team, abbiamo generato soluzioni innovative e avanzato l’idea di un sistema guidato dall’AI che supporta e facilita creazione e gestione dei corsi, abbattendo le barriere tecnologiche e temporale che rappresentavano un ostacolo per i nostri intervistati.
Dopo un’approfondita ricerca desk, utile soprattutto ad identificare gli elementi utili allo scopo del monitoraggio , hanno preso forma lo user flow e l’architettura dell’informazione

